


The Complete Path to Webflow Mastery
Get ahead of the game by mastering Webflow with Flux Academy.
Webflow is the Future of Web Design. Here's Why...

Professional-Grade Websites Without Coding
"The fact I can now develop websites without having to write a single line of code is amazing to me! I already doubled my hourly rate and I can see the difference in my clients’ reaction to my work and professionalism!"

Total Creative Independence
"Until taking the Webflow Masterclass, I was feeling like letting my clients down by using template-based website builders that limited my creativity. I now have a refined process for new clients and a priceless tool to design websites without limitations."

Trusted by Top Designers & Brands
"The Webflow Masterclass empowered me to not only attract a consistent flow of web clients but also enabled me to create high quality websites fast, surpassing the capabilities of other web development tools."
Are you...
If any of these challenges resonate with you, you’re in the right place.
Webflow masterclass 5.0

Action-Packed Video Lessons
Master Webflow through real-life client scenarios tailored for both beginners and experienced users.
Hands-On Course Projects
Get hands-on experience with three stunning Webflow projects – there's something for both beginners and experienced users.
8-Week Mentoring
Get direct & private feedback and guidance from our supportive team of Flux Academy mentors. Master Webflow on your own terms.
Led by Industry Expert Ran Segall
Learn from the real-world Webflow knowledge and authentic style of Flux Academy founder Ran Segall.
Lifetime Course Access
Get lifetime access to all course content, including future updates (for free), to maintain your Webflow skills.
Fully Updated for Webflow 2025
Discover the latest features with the latest Webflow UI and a completely redesigned curriculum.

What You'll Learn
Master the art of pro-grade web design through Flux Academy's immersive Webflow Masterclass. Learn to build sophisticated, award-winning, client-ready websites using Webflow's intuitive platform. Gain a competitive edge in the industry with personalized mentorship and hands-on projects. Start your path to Webflow mastery today.

PLUS, Build These 3 Projects Throughout the Course
With our ready-to-use assets & step-by-step instructions, you’ll be designing 3 websites…
Project 1: Foundations
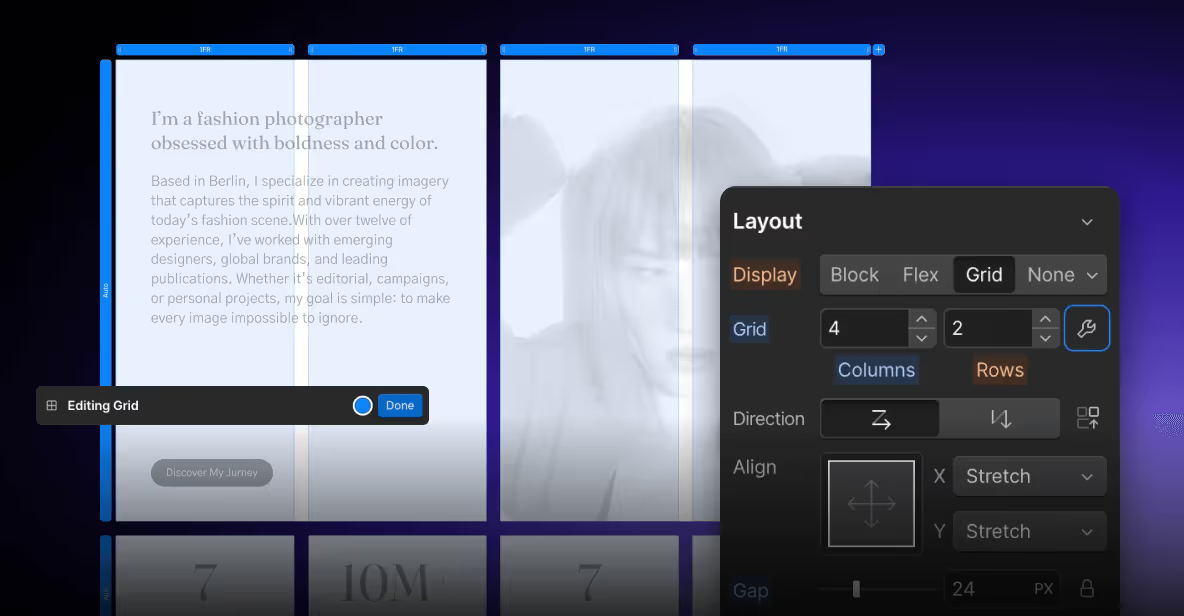
Design a vibrant fashion photographer website, leveraging modern layouts, interactions, and Webflow's powerful CMS.

Create Dynamic Bento Layouts
Master Webflow's grid system to design modern, eye-catching bento-style sections.

Build Reusable Components
Work with components to speed up your workflow and keep your project consistent.

Power Your Site with the CMS
Create and manage dynamic content using Webflow's Content Management System.
Design Engaging Interactions
Bring your site to life with dynamic animations and interactive elements.

Make It Fully Responsive
Ensure your website looks and functions as you envision it on all devices.

Add Forms That work Seamlessly
Build beautiful, accessible forms to capture leads and collect key information.
Project 2: Creative Build
Develop an immersive product landing page from scratch, bringing a high-tech concept to life with dynamic 3D visuals and complex scroll-triggered animations.
Animate 3D Elements with Spline
Bring 3D models to life using Spline, creating dynamic and engaging product showcases.
Unleash Dynamic Text Effects with GSAP
Design eye-catching text animations using GSAP for a polished, professional look.

Craft Engaging Fullscreen Menus
Design and animate custom, full-screen navigation that enhances site exploration.
Design Dynamic Feature Showcases
Implement interactive 3D cards to compellingly present product highlights.

Create Seamless Infinite Marquees
Design auto-scrolling marquees to showcase announcements or brand messages.

Build a Responsive countdown timer
Build eye-catching countdown timers to create urgency for launches or special offers.
Project 3: Scaling Up
Execute a large-scale project, building a component-driven website with Relume library, Client-First framework, and more.

Build Scalable Sites with Client-First
Learn the Client-First framework to create well-organized and maintainable Webflow sites.

Kickstart Projects with Relume Library
Discover how to import entire Relume layouts and components to accelerate your Webflow build process.

Sync Variables From Figma to Webflow
Use Webflow’s Figma plugin to bring in variables — so your site stays consistent with your design.

Import Complex CMS Data at Scale
Bring in multi-item CMS collections from Airtable and other sources with ease using CMS Bridge.

Add Smart Filtering with Finsweet
Use Finsweet’s powerful CMS filters to let users easily explore your content by category, tag, or topic.

Build with a Reusable Component Library
Create your own library of Webflow components for faster page building and consistent design.
Ran Segall
Ran Segall has been a freelance web designer for 20 years — 6 of those as a full-time business owner.
He started his career at big advertising and branding agencies, and as a freelancer, has served clients in many industries, including tech startups, social enterprises, and restaurateurs.
By developing high-value skills, he scaled his freelance web design business to over $250k in yearly revenue.
Since 2015, Ran has been sharing his learnings on his YouTube channel, Flux — the very foundation of Flux Academy.

1:1 Mentoring With Seasoned Industry Experts
Have questions? Want feedback? Ask your project mentor, get private answers.






Dedicated Mentors
Struggling with a client site? Stuck on your course project? Reach out to our mentors for personalized 1:1 support.
Weekly Office Hours
Join Ran Segall's weekly Office Hours live & ask your most pressing questions about web design and freelancing.
Fits Your Schedule
Your mentorship is flexible — pause your mentorship and pick it up whenever you’re ready, anytime within a year.
Build Your Network
Collaborate, network, and continue learning with a global community of designers.

Gigs & Opportunities
Take advantage of special gig opportunities and collaborate with other designers and freelancers.
Accountability Partners
Stay on track with your learning goals, offer & receive encouragement, and grow together.

Earn an industry-recognized certificate.
Stop trying to "fake it till you make it", and instead - just learn how to actually make it. By the end of this course, you’ll be able to:
Work on a special certification project and put your skills into practice within realistic scenarios.
Submit your project for personalized review and feedback from our expert mentors.
Earn your Flux Academy certificate by building our carefully crafted certification project.
Introducing: the "Pro" Track
Scale your freelance business, work with premium clients & streamline your entire client process.

The Pro track is all about building a thriving Webflow business — whether you're flying solo or building an agency. Beyond just making great websites, you’ll discover how to streamline projects, manage clients like a pro, and scale your team when you're ready. With practical lessons on proposals, pricing, onboarding, handovers, and more, this advanced track gives you the tools, systems, and confidence to command top rates and attracts better clients.
Kaleb Jae, founder of Flow Gurus and certified Webflow Partner, has over 200 websites under his belt, generating a revenue of more than $500,000 in the first 3 years of launching Flow Gurus.
What's Inside the "Pro" Track?
Project Management Strategies
Learn how to kick off and manage client projects from inquiry to delivery without stress.
Managing Client Expectations
Master handling pricing, proposals, and client onboarding to avoid scope creep.
Client Training & Handover
Discover how to hand off sites with confidence and ensure clients see you as an indispensable resource.
Landing New Clients
Proven methods to find and retain premium clients who value your expertise.
Organizing Team Account
Efficiently set up and manage collaborative Webflow workspaces.
Team Project Structures
Learn how to structure projects for smooth collaboration with designers, developers, and clients.
Trusted By The Webflow Team


What Students Say
The Webflow Masterclass was ideal for me because it allowed me to build our portrait52 website by myself. I didn’t have the budget for a developer and I didn’t want to depend on other people to make changes on the go. On top of this, I started offering web development services and so far I’ve built five sites for clients with Webflow, while doubling my website fees.
After working along with the modules in the Masterclass, I decided to recreate a recent website design I’d done for a client. This particular project had already been completed and I’d paid a developer $1200 to code for me. I set up a new Webflow project and I’d finished the build within 3 hours. 3 HOURS! It was at this point I realised I wasn’t going back.
For many years I used a simple Squarespace website as the base for my portfolio, but I always felt like I was working with templates, or someone else’s design, and that I was simply tweaking rather than creating something more bespoke. The Webflow Masterclass allowed me to build a robust, and flexible design folio that can be easily updated and has the level of craft that I feel showcases my skills. And now I can add web development on Webflow to my services.
I signed up for the Webflow Masterclass after committing to build a client project in Webflow and quickly realizing I was in over my head with a deadline looming, and thanks to Ran's course I hit my deadline – and I haven't stopped Webflowing since. I am a "real web developer" now — I've built over 15 websites, including a website for one of the largest companies in the world. Six months ago, there was no chance I could have done this work — thank you Ran!
The fact I can now develop websites without having to write a single line of code is amazing to me! I already doubled my hourly rate and I can see the difference in my clients’ reaction to my work and professionalism!
I come from a print background and I couldn't quite understand how Webflow worked. I was wasting a lot of time to understand the process of designing a website with Webflow, and nothing seemed to work. After completing the Webflow Masterclass, I was able to redesign my website. I'm now able to structure sites properly and build them quickly. I have more freedom and don't have to rely on developers to build the website or use limited platforms like Wix.
Until taking The Webflow Masterclass I was feeling like letting my clients down by using template-based website builders with that limited my creativity and were a hassle to maintain. I now have a refined process for new clients and a priceless tool to design websites without limitations.
With the skills I learned from The Six-figure Freelance Designer and the Webflow Masterclass courses, I was able to position myself as a specialist among educators. I’m now pitching for larger projects and do not need to get a developer involved. I increased my revenue, but what I really enjoy is that I feel that I can move at my speed as opposed to working among other people’s schedules.
Mastering Webflow through Flux Academy's Webflow Masterclass has been transformative for me, reshaping my career trajectory. This program empowered me to not only attract a consistent flow of web clients but also enabled me to create high quality websites fast, surpassing the capabilities of other web development tools. I am truly thankful for this opportunity.
I've been trying to master Webflow since 2021 but honestly it wasn't until I went through Flux Academy that I finally feel that I can ~build~ stuff with Webflow.
One of the best online courses. Thanks to Ran and his team I learned to use Webflow easily and gradually, with excellent support. And once you're part of the family, you'll always have updates and additional content forever.
This is the most comprehensive course on Webflow in the market today. The latest version of the course has three levels. The course starts you off from learning the very basic skills to building a pretty complex and cool website. This course has given me an understanding of the concept of building websites and the workflow. I have gained the confidence to build websites with complexity on my own. I also enjoy Ran Segall's teaching style. He is a very nice guy with a good team of staff to help us to trouble shoot problems so that we can succeed. You get more than just video tutorials from this course!
The absolute best way to learn and master Webflow! Everything about this masterclass has been top professional and a pleasure to participate in. Worth every penny!
Best course I’ve ever taken! The course was structured in a way that made it easy to follow along and understand even the most complex concepts. The instructor used real-world examples and practical exercises that helped me apply what I learned in a meaningful way.
I have been learning Webflow over the past year, but taking the course really improved my workflow, knowledge of all the tools, and the confidence to explore what the possibilities are with the tools and my imagination. The videos are well organized, clear and concise. I was impressed with the feedback from the final project. I received a quick response after turning in my project, and a video showing me how to improve and fix my build.
The course is comprehensive and well put together. They make sure to explain the fundamentals of web layout, so if you're new to web design you wont be left behind. If you already have a background in web design, then Webflow will feel right at home! Instructors were friendly and quick to respond to my emails. Thanks for the awesome course!
I have taken several courses in different areas and I can say that in this course every aspect necessary to be able to carry out professional work with Webflow has been deepened. As an extra, resources and communities are shared to continue expanding knowledge and work.
The videos and training was great and very helpful. They were extremely thorough. I also loved the class projects which really helped get hands on training. But i think the thing that went above and beyond was the fact that i had a dedicated mentor critiquing my work and helping me improve. That was awesome. Highly recommend it.
I have gone through a lot of the Webflow tutorials on Webflow University which are great, albeit very polished, but I honestly feel like I have learned the most from the Flux Webflow course. Ran is a brilliant educator & I really appreciated how when teaching you he shows you exactly his process especially when there is something that he hasn't come across before himself he then shows you exactly how he goes about finding the answers. The course feels very real & he is with you the whole time. It starts from a basic level through to intermediate & then on to the advanced level. I thoroughly enjoyed the course & found it to be extremely informative & in-depth. I highly recommend it for anyone looking to learn Webflow on a deeper level or even to brush up on your webflow skills. On top of this, not only do you have mentor support when you get stuck but you also have an amazing community of designers who are always there to help when needed, which both helped me on many occasions.
Taking the Flux Academy Webflow Masterclass was the best choice I made. The masterclass provided me with expert-level knowledge that goes beyond the basics and offered me a comprehensive understanding of how to use Webflow to its fullest potential using the best possible practices. What I felt like one of the standout features of the masterclass was the expert assistance provided by the Flux community. The community is an invaluable resource for solving any problems that may arise while working with Webflow. With access to a network of experts and peers, I was able to get the right guidance I need to overcome all the obstacles in my learning phase to become a better Webflow developer.
There is absolutely nothing else out there like this for Webflow. This class is different from other online courses in that not only are there detailed lessons that you can take at your own pace, but Ran is actively involved in the [community]. He's accessible and regularly interacting and answering questions from students. And with the bonus content added based on our feedback, you really are learning in real-time.
The Webflow Masterclass is how I learned Webflow and got the confidence to start building from scratch. Ran and his team are some of the best online teachers I've come across 🙌
I highly recommend the Flux Academy Webflow Masterclass to anyone looking to start excel their Webflow career. I completed the course just over 4 years ago and it set me up for a successful freelance journey with Webflow. Ran's teaching methods are extremely precise and easy to understand, making the learning process enjoyable and efficient. This masterclass is a must-take for anyone looking to master Webflow and enhance their web design skills.
Flux helped me get comfortable with Webflow, after trying to learn from YouTube tutorials. My recent branding and website clients have paid $25k, or $5,000 USD per month on a retainer basis.
Everything I learned in design and Webflow I learned from Flux. It brought me to quit my job and move to Bali to work fully as a freelancer. Since then, I have doubled my sales every year, and I plan to get to 6-figures next year.
Webflow Masterclass was a great experience. I learned the ins and outs of Webflow. I now feel confident to market myself as a Webflow developer. Along with my final project, I developed two other sites using the skills I learned during the Webflow Masterclass. I'd highly recommend the course for anyone seeking to learn Webflow. The Flux Academy is a valuable online community that is worth the investment.
I love learning from Ran and being part of the amazing Flux community. His way of teaching approach gives me much clear understanding of what I have to do next to reach my goal to become a good web designer and webflow developer.
This course gave me the confidence to step up my Webflow game and made me a great asset to my clients. Today and in the future. Don't hesitate, just try it. You will not be disappointed.
Flux Academey was a great way to cut the learning curve of Webflow in half for me and provided me with continuous back-and-forth help by emails for specific questions on my own project. Definitely worth the price if you're committed and eager to learn web design with no code!
I think it's a bang for the buck. I don't have the time to learn about Webflow from Youtube, Webflow University, and others. I tried, but my learning progress is so slow. There are a lot of things that I need to learn, but my main issue is that I don't know the efficient and proper way. Also, the process of building and delivering the website. Fortunately, Flux Academy tackles all of my issues, so I decided to go with Flux for fast, structured learning.
Ran's course is very informative and has a hands-on approach to his teaching style in these courses. I love this style of learning because the more you do the more confident you feel. Ran has shown a consistent passion for teaching in the space of Design and Webflow and in my opinion, there is no better online course to learn a tool like Webflow than right here at Flux Academy!
I had past experience of working with Wordpress, Wix, Squarespace and Shopify and made couple of sites on these plarforms and they are live too. I was looking for something more customizable in terms of design element. Then came to know about Webflow. After watching many videos from webflow university I got some idea but not any control on Webflow. There are tons of information available on webflow university. But as a beginner I was not able to figure out from where to start. Then I came to know about Flux Academy. After enormous thoughts I decided to buy the "Webflow Masterclass" course and I am not regretting it. The way Ran explain the details is mind blowing. Ran is a great teacher, mentor and guide. His topic exercises are so great that even a beginner would understand and become an expert in Webflow.
I have to thank Ran for this course, I currently work in a technology company, where the number of employees is more than 500. We develop products that help people save money. Unfortunately in the communication part, creating Landing Pages has been a very complicated job, since the tools we use are very limited. With Webflow and the course given by Ran I have been able to create a new way of working that is more agile, dynamic and creative, we are no longer so limited in terms of creativity and user testing possibilities. Highly recommend this course, it is very comprehensive and detailed and just what I was looking for.
It’s one of the best online schools, and definitely the best web design school! Ran has a real talent. The support is just amazing. Bravo to all the Flux team for the professional high-quality materials and guidance! I first bought just 1 Webflow course, but in the end I got all Flux courses;)
Its one of a kind community has been the highlight for me. From support from experts on problems to different gigs and collaborations, Flux Academy has been quite a booster in my Webflow journey.
I can't recommend this course enough.You are getting a course that is super valuable with lessons regarding every question about Webflow.Ran and the Flux team pushes you to not only copy-paste what he is doing but also, try it yourself. You are welcomed into a great community where you can find other Webflow students to work with or get help from. At the end of the course, you get a medium-hard challenge that will grant you the certification. A certification from the biggest Webflow community - Flux Academy. A super advantage to your CV. Last but not least, the customer service. If you have any questions or you need any help, the Flux Academy has got you 100%. They will help you with the course and outside work, on the community page. Super friendly, well-explained reviews and very open to any help. A big thank you to the Flux Academy team and to Ran. I'm having a call this week with a potential client. This was possible because of you.
I've just finished the Webflow Masterclass and I'm really happy with what I've learnt. The course is very well structured, making easy following the lessons and I consider the level I've gained pretty advanced. Also, whenever you have any questions they are answered by webflow experts in a very reasonable period of time so I consider the overall experience quite good. Special mention to the feedback provided by Joana on the final project. Her very detailed and thorough feedback and encouragement impressed me.
I really enjoyed this course and learning about Webflow, but I the best part about the course was how helpful the coaching staff was.
It was great experience! This is a project-based program that allows you to achieve great results in a short time. I can recommend it to all the people that want to gain confidence in building websites with Webflow.
I enjoyed learning how to use Webflow, it was a bit more challenging than what I expected but I really liked the freedom I have when using this tool, I used Wordpress before and it was frustrating because of its limitations when designing. Thanks for this course Ran, it was very helpful and I'm sure I'm going to check it out constantly for future projects.
I have to admit, when I bought Webflow Masterclass 4.0, I had no expectations. I thought it was a course like any other that you pass quickly and forget even faster. But I was surprised by the professionalism and exceptional quality of the mentors, especially Ran who is an exceptional instructor. I recently bought Framer Masterclass 2.0 and I intend to stay at the Flux academy in the future. To me, you are the best!
Flux has been a great for helping me make a career jump in to Web Design. I had a little bit of experience in Webflow but struggled to understand some best practices and utilizing a repeatable framework. The Webflow Masterclass helped me to do this and has put me one step closer to a successful and sustainable freelance career.
The content is the highest quality and constantly updated so it keeps up with the newest developments in the field. They have a very dedicated and knowledgeable team always ready to help you.What is very important to me personally, Ran and co. seem to be sincere people who know what they do.I cannot recommend Flux Academy highly enough. Excellence with real people behind it!
This is my third course at Flux Academy, and the Webflow Masterclass truly stands out for its depth of content, step-by-step explanations, and three levels of website building (beginner, intermediate and expert). The course has given me the confidence and skills to build professional websites that directly benefit my clients. I can now bring my creative visions to life in web design, transforming ideas into polished, functional sites. This course has been a game-changer for my professional development and client work! I highly recommend it!
The combination of great instruction and friendly support I have received from the course, the office hours and the Flux community as a whole have been instrumental in giving me the confidence to navigate my first freelance client projects!
I learnt a lot and I have a career now. I throughly enjoyed the learning experience. They taught Webflow in a practical manner, cleared my doubts, and gave honest feedbacks for my final project. The guidance is amazing. I will strongly suggest Flux Academy for freelancers.
It was a pleasant experience and Ran just has a way of explaining things so that anyone can understand. The way he figures out issues while teaching taught me to think differently, breaking things down and solve problems more easily.
I received outstanding support from mentor Francesco and community manager Kaja. Francesco in particular went above and beyond in making sure all my issues were addressed. The course was fast-paced, focused on advanced Webflow techniques and the three projects were engaging. The course helped me pass all four Webflow Partner certification exams after completion.
Ready to Master Webflow?
Start with your choice of Webflow Masterclass track or dive into the Flux Academy All Access program.
- The most comprehensive Webflow course
- 2-month mentoring & support
- 2-month office hours with Ran Segall
- Exclusive Webflow discount*
- 2-month Relume Starter free trial*
- Access to our private community
- Flux Academy certification
- Lifetime access & updates
- Everything included in The Webflow Masterclass 5.0, PLUS:
- 5.5 hours of additional content on landing high-value clients, managing projects & team
- Webflow project checklist
- 6-month mentoring & support
- 6-month office hours with Ran Segall
- 8 Flux Academy courses with lifetime access and free updates
- 12-month mentoring & support
- 12-month office hours with Ran Segall
- 4 private 30-min calls with our mentors
- Access to private Flux Community
30-Day No Questions Asked Money-Back Guarantee
When you enroll in Webflow Masterclass, you’re fully protected by our 100% Satisfaction Guarantee.
If you don’t feel like you’ve received massive value and you decide you want to cancel any time within the next 30 days, just let us know and we’ll refund you promptly. No hassles, no questions, no hoops to jump through.

Why learn with Flux Academy?
At Flux Academy, we pledge to uphold the highest standards in the quality of our courses, 8-week expert support, and a thriving community of designers. We pride ourselves on providing:

Up-To-Date Content
Regular updates ensure you stay ahead of the curve with the latest Webflow features (even years from now).
8-Week Private Mentoring
Our mentors are industry professionals with years of experience, ready to support your learning journey.
Practical & Actionable
Immediately apply what you learn through real-world projects. Gain skills you can use on the job from day one.
Frequently asked questions
Everything you need to know about our top-rated Webflow Masterclass course.

Still have questions?
Can’t find the answer you’re looking for? Please chat to our friendly team.
get in touch
Project-driven courses
8-week expert mentoring
Access to our private community
Lifetime access & regular updates
























































